
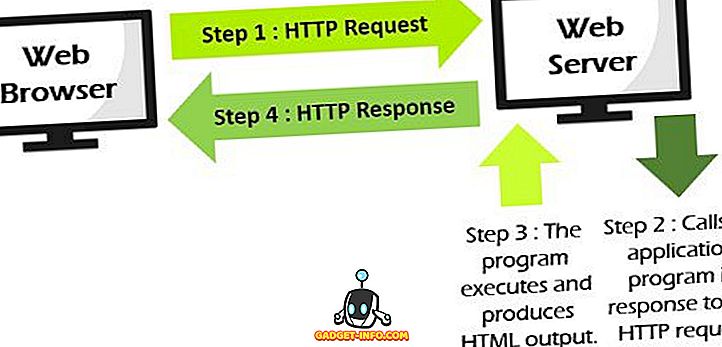
Teisest küljest ei saa veebiserver dünaamilistel veebilehtedel HTML-lehekülge otse vastusega saata. See kutsub programmi, mis on paigutatud oma kõvakettale, et pääseda andmebaasi juurde ja teostatakse ka tehingute töötlemine.
Võrdluskaart
| Võrdluse alus | Staatilised veebilehed | Dünaamilised veebilehed |
|---|---|---|
| Põhiline | Staatilised veebisaidid jäävad samaks ajaks, kuni keegi ei muuda seda käsitsi. | Dünaamilised veebisaidid on käitumuslikud ja neil on võime toota erinevatele külastajatele eristavat sisu. |
| Keerukus | Lihtne disain. | Keeruline ehitada. |
| Veebilehtede loomiseks kasutatavad rakendus- ja veebikeeled | HTML, JavaScript, CSS jne | CGI, AJAX, ASP, ASP.NET jne |
| Teabe muutmine | Esineb harva | Sageli |
| Lehekülje laadimise aeg | Vähem suhteliselt | Veel |
| Andmebaasi kasutamine | Ei kasuta andmebaase | Kasutatakse andmebaasi. |
Staatiliste veebilehtede määratlus
Staatilised veebilehed on lihtsad ja HTML-keeles kirjutatud ning salvestatud veebiserverisse. Kui server saab veebilehe kohta päringu, saadab ta koos soovitud veebilehega kliendile täiendava töötlemiseta. See otsib selle lehe oma kõvakettale ja lisab HTTP-päised ning vastab HTTP-vastusele.

Dünaamiliste veebilehtede määratlus
Dünaamilised veebisaidid pakuvad staatiliste veebilehtede lahendust. Dünaamiline veebilehe sisu võib varieeruda sõltuvalt parameetrite arvust. Nagu ülalpool arutati, ei ole staatilise veebiajastusega erinevalt lihtsalt HTML-lehekülje vastus. Veebiserver kutsub kõvakettal asuvat programmi, mis pääseb andmebaasile, teostab tehingute tegemise menetlust jne. Kui rakendusprogramm toodab HTML-väljundit, mida kasutatakse veebiserveri HTTP-vastuse loomiseks. Veebiserver saadab sel viisil loodud HTTP-vastuse tagasi veebibrauserisse.
Dünaamilisi veebilehti kasutatakse seal, kus teave muutub väga tihti, näiteks aktsiate hinnad, ilmateave, uudised ja spordi uuendused. Oletame, et inimene peab veebilehte iga 10 sekundi järel füüsiliselt muutma, et näidata viimast värskete hindade ajakohastamist, mis on ebapraktiline HTML-lehekülgede füüsiline muutmine väga tihti, nii et sel juhul saab kasutada dünaamilist veebilehte.

Staatiliste ja dünaamiliste veebilehtede vahelised peamised erinevused
- Staatilisi veebilehti on raske muuta, sest see nõuab igas punktis käsitsi tehtavat muudatust, mistõttu selle sisu ei muutu regulaarselt. Teisest küljest on dünaamiliste lehtede struktuur erinev staatilistest veebilehtedest, mis sisaldavad serverikoodi ja võimaldavad serveril genereerida kordumatut sisu iga kord, kui leht on sama lähtekoodiga.
- Staatiline veebileht on lihtne konstrueerida, samas kui dünaamilised veebisaidid on keerulised konstrueerimiseks ja kujundamiseks.
- Staatiline veebileht hõlmab sellist tehnoloogiat nagu HTML, JavaScript, CSS jne. Vastupidi, dünaamilised veebisaidid luuakse CGI (Common Gateway Interface) ja AJAXi, ASP, PERL, PHP ja teiste serveripoolsete skriptikeeltega.
- Staatilised veebilehtedel kuvatakse sama sisu iga kord, kui keegi seda külastab, samas kui dünaamilistel veebilehtedel muutub lehe sisu vastavalt kasutajale.
- HTML-lehekülgi saab kiiresti laadida, tarbides vähem aega, mistõttu laadivad staatilised veebilehti vähem aega. Seevastu võtavad dünaamilised veebilehted laadimise ajal rohkem aega.
- Dünaamilise veebilehe serveris kasutatakse andmebaasi. Seevastu staatilisel veebisaidil ei kasutata andmebaasi.
Järeldus
Kokkuvõtteks võib öelda, et staatilisel veebisaidil ei kaasata rakendusprogrammi, samas kui dünaamiline veebileht hõlmab rakendust, mis võib teostada erinevaid operatsioone. Kuigi staatilised ja dünaamilised veebilehed peavad HTTP-protokolli abil tagama HTML-sisu veebibrauserisse, et neid brauseris tõlgendada ja kuvada.

![Kaalutu, kõige aeglasem lugu kogu ajast [Video]](https://gadget-info.com/img/social-media/147/weightless-most-relaxing-track-all-time.jpg)